
发布时间:2019年02月19日 18:26:43 | 责任编辑 : 沐风 | 分类 : SEO教程 | 浏览: 13545次 | 评论 2 人
对于seoer来说,掌握html代码是最基本的要求(某些大神提出seoer不需要懂代码或者程序,只需懂内容策划即可,对此笔者不做更多辩解,只简单的说句具体情况具体分析,谁做谁知道!)。
对于刚接触seo的朋友来说,最想了解的问题可能是:网页到底是怎么做出来的?今天笔者就带大家来解开网页的神秘面纱,通过简单的html代码讲述页面的大致结构。
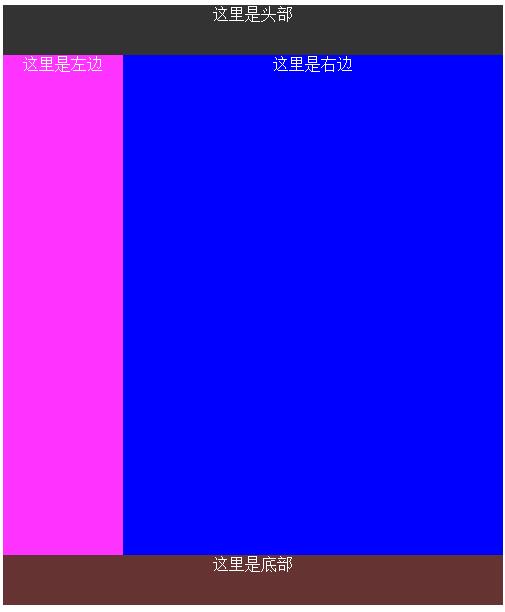
先上图,这是笔者刚做的页面结构图:

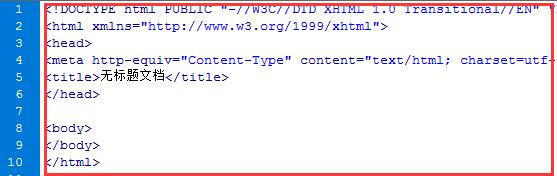
页面虽然简单,但能说明页面的结构。不管是大型网站还是中小型网站,其结构都大致如此。我们先来看下最基本的代码框架,如图:

这就是一个静态页面的基本结构,html代码简化如下
<html>
<head>
</head>
<body>
</body>
</html>
页面内容包含在<html>和</html>之间,其中<head></head>之间的是头部信息,包含title属性及meta属性等,在页面前端显示的内容则包含在<body></body>里。
下面再来完善代码,让其在前端展示出来(效果就是第一张图),代码自上而下分析。
1.<head></head>部分,这里重要添加了页面标题、关键词、描述三个属性(css内容下面再讲),这也是seo优化非常重要的地方,html代码如下:
<title>简单的html代码</title>
<meta name="keywords" content="这里是关键词" />
<meta name="description" content="这里是描述" />
2.<style></style>部分,这里是页面的样式(css),对html代码熟悉后可以进一步学习div+css(利用div和css对页面进行布局),这里对css暂且不做过多解释。
一般而言,css内容会单独存放到一个独立的文件,这里方面讲解所以就放在了<head></head>里。
<style>
.anli_main{margin:0 auto;width:500px; color:#FFF;}
.anli_top{ width:500px; height:50px; float:left; text-align:center; background-color:#333; }
.anli_main_main{ width:500px; height:500px; float:left; text-align:center; background-color:#00F}
.anli_main_left{ width:120px; height:500px; float:left; text-align:center; background-color: #F3F;}
.anli_main_right{ width:380px; height:500px; float:left; text-align:center;}
.anli_footer{ width:500px; height:50px; float:left; text-align:center; background-color:#633 }
</style>
3.<body></body>部分,整体代码如下,其中分为了头部、主体、底部三个区块,主体中又分为了左侧边栏及右侧主体栏。
<body>
<div class="anli_main">
<div class="anli_top">
这里是头部
</div>
<div class="anli_main_main">
<div class="anli_main_left">
这里是左边
</div>
<div class="anli_main_right">
这里是主体内容的左边
</div>
</div>
<div class="anli_footer">
这里是底部
</div>
</div>
</body>
html代码颇为简单,本文旨在让大家对页面html代码有大概的了解,知道网页其实并没有想象中那么神秘。笔者认为,掌握html代码是做好seo的基本条件,大家可以利用dreamweaver等网页编辑工具多做练习,同时也可以学习css相关知识(建议去http://www.w3school.com.cn/css/学习),利用div+css进一步美化页面。
基本的html代码就介绍到这里,希望大家能熟练掌握!
本站内容大部分由沐风博客原创,少部分内容来源于网络,如有侵权请与我们联系,我们会及时删除!

更新包含SEO培训教程、网站运营及网络推广等互联网资讯