
发布时间:2021年11月22日 07:53:59 | 责任编辑 : 沐风 | 分类 : 网页设计 | 浏览: 4783次 | 评论 0 人
在设计页面的时候会涉及到文本对齐的问题,默认情况下是靠左对齐的,但有些时候也乤靠右对齐。本文给大家介绍下css两端对齐,看看css两端对齐怎么设置,以及css中文本的对齐有哪些。
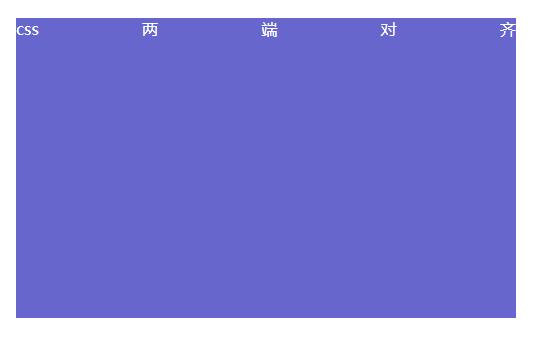
我们先来看下css两端对齐的效果图:

上面的代码是:
<div style=" width:500px; height:300px; background-color:#6666CC; text-align-last:justify; color:#FFFFFF">
css两端对齐
</div>
为了让效果更加明显,我们给div加了宽度和底色等,其中css两端对齐的代码是 text-align-last:justify 。大家如果想像文本两段对齐的话,在css里面加入这个属性代码就可以了,当然也可以结合具体情况设置其他的css样式,让整个效果更加好看。
语法:text-align : left | right | center
说明:设定元素内文本的水平对齐方式。
参数:left : 左对齐;right : 右对齐;center : 居中;justify : 两端对齐
前面说到默认情况下,文本是左对齐,那么如果要让文本靠右对齐,代码是:
<div style=" width:500px; height:300px; background-color:#6666CC; text-align:right; color:#FFFFFF">
css靠右对齐
</div>
以下是效果图:

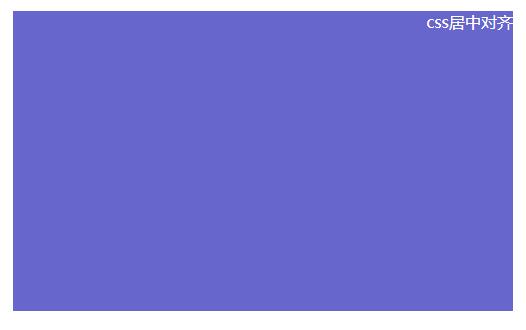
如果让文本居中对齐,代码是:
<div style=" width:500px; height:300px; background-color:#6666CC; text-align: center; color:#FFFFFF">
css居中对齐
</div>
以下是效果图:

关于css两端对齐的问题,本文就介绍到这里。除了css两端对齐,本文还介绍了主要的css中文本的对齐有哪些。可以看到,常见的文本对齐方式是靠左、居中以及靠右,相对来说css两端对齐用得还是比较少的,只在某些特殊情况下使用。总之这些css代码很简单,大家应该能够很快学会。
相关知识点
CSS:层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
本站内容大部分由沐风博客原创,少部分内容来源于网络,如有侵权请与我们联系,我们会及时删除!

更新包含SEO培训教程、网站运营及网络推广等互联网资讯