
发布时间:2023年02月22日 07:09:32 | 责任编辑 : 沐风 | 分类 : 网页设计 | 浏览: 2728次 | 评论 0 人
zblog是款功能强大且免费的开源程序,有很多成熟的插件可以使用,比如文章里面就可以很容易的设置tag调用相关文章。但page页面似乎没有直接的插件调用,本文给大家实例介绍下zblog page页面如何设置tag标签调用文章。

首先我们得安装这个插件,在应用中心里面都有,大家自行去安装。

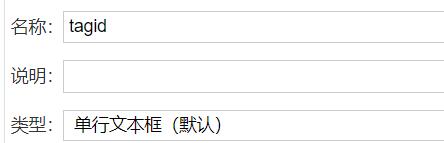
然后打开自定义字段插件,增加一个新字段,比如说tagid。
{foreach Getlist(10,null,null,null,array($zbp->GetTagByID($article->Metas->tagid))) as $related}
<li><a href="{$related.Url}">{$related.Title}</a></li>
{/foreach}
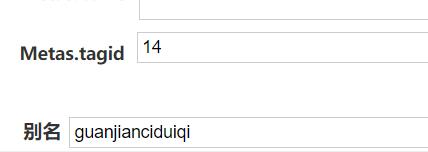
上面就是调用字段的具体代码,其中tagid就是我们添加字段时填写的那个名称,大家可以对比下上面的截图。
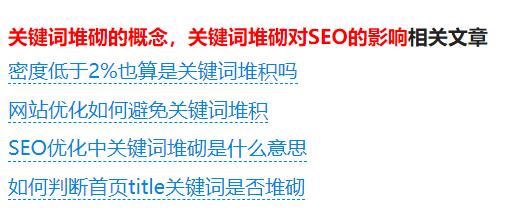
比如说http://m.tangmengyun.com/guanjianciduiqi/这个page页面,在正文下方就调用了id为14的标签。

具体显示如下:

以上就是zblog page页面设置tag标签调用文章的全部教程了,可以看到,zblog page页面设置tag标签调用文章还是很简单的,思路就是给页面增加字段,然后在模板的适当位置调用出来就行了。
在page里面调用相关文章,可以有效提升本页面的质量,所以这个功能还是很简单实用的,大家不妨试试。最后广告下:多多关注沐风博客,总有些内容是可以帮助到你的!有啥问题,可以进沐风SEO俱乐部(微信2群,见页面右上角)提问,目前免费入群。
本站内容大部分由沐风博客原创,少部分内容来源于网络,如有侵权请与我们联系,我们会及时删除!

更新包含SEO培训教程、网站运营及网络推广等互联网资讯