
发布时间:2022年03月25日 09:05:53 | 责任编辑 : 沐风 | 分类 : SEO技术 | 浏览: 8229次 | 评论 1 人
管zblog的优化,笔者曾经给大家讲过zblog个人博客模板如何设置及优化,给zblog文章页添加自定义seo标题等技巧,本文再给大家简单的说说zblog标签页面优化小技巧。
对于tag聚合页面来说,不仅在于本身的权重,还有就是给其他的文章页面提供链接入口,可以说标签页面就是另类的网站地图。所以,我们有必要对zblog的标签页面进行优化。那么如何对zblog标签页面优化,笔者给大家讲两个小技巧:

这是本站标签的文章列表页面,笔者调用了标签名称,这有利于提高关键词密度,增加页面的整体相关性。
这个小技巧是重点。通常而言,zblog标签页面就是文章列表,事实上我们可以通过设置和调用自定义的内容来提升页面质量。
如果我去看百度百科词条,就会发现每个词条在开头部分都有个简介,因此我们在优化zblog标签页面的时候也可以借鉴,通过调用自定义的内容来对标签页进行说明。那么整个zblog标签页面的内容构成就是:首先对标签进行说明或者是描述,然后再给用户展示标签下的相关内容,这就是比较完整的页面机构。下面笔者再给大家说说如何去做:
① 首先需要添加tag模板:具体做法是复制一个分类模板文件,并命名为tag.php;
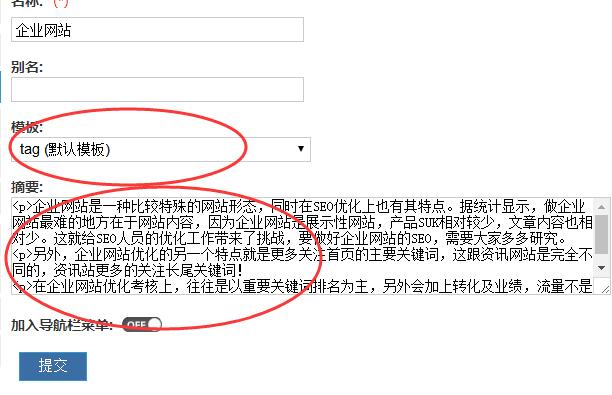
② 在zblog后台把标签页选择tag的模板,如下图:

大家在模板那里可以看到,笔者选择了制作好的tag页面模板。
③ 编辑标签页面的摘要内容。这个大家可以参考上图,这里需要注意,摘要里面的内容是纯文本编辑的,所以,如果想要分段或者是添加html标签,可以在里面直接写入html代码,这些内容将直接调用到tag模板的代码里。
④ 把摘要内容调用到模板里。这里的调用代码很简单,笔者这里首先给页面模板增加了一个div模块,然后再div模块里设置调用代码。关于div及css笔者这里就不多说了,只是给大家展示出调用代码,其实就是一个字段:{*$tag.Intro*},大家记得把*去掉。
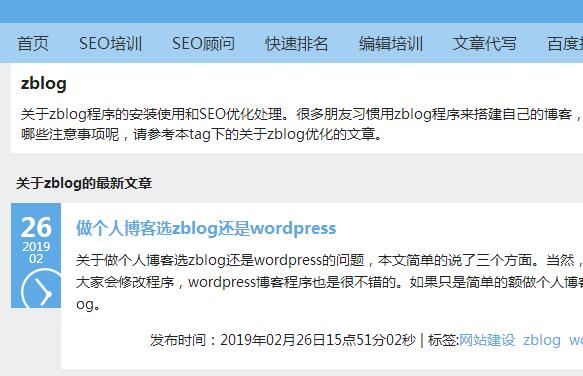
另外,笔者还增加了标签页面的标题,并且设置了H标签,具体大家可以看下本博客的标签页面,如下图:

关于zblog标签页面优化小技巧,笔者就给大家讲解了这里。总之来说,zblog标签页面有很多地方可以优化,我们在实际的操作当中可以根据自己的需求来,比如说设置多个不同类型的标签页面模板,增加相关自定义内容等等。
本站内容大部分由沐风博客原创,少部分内容来源于网络,如有侵权请与我们联系,我们会及时删除!

更新包含SEO培训教程、网站运营及网络推广等互联网资讯