
发布时间:2023年03月08日 07:31:16 | 责任编辑 : 沐风 | 分类 : 网页设计 | 浏览: 2254次 | 评论 0 人
zblog是很好用的开源程序,有很多免费的插件,同时自己去修改代码的话也比较简单。本文给大家讲解下zblog首页和列表页调用自定义字段。

这个插件大家自己去应用中心下载就成了,实在找不到或者不会下载的,可以进我们的微信群具体咨询(右边栏上方有微信群二维码,目前微信2群还是免费)。
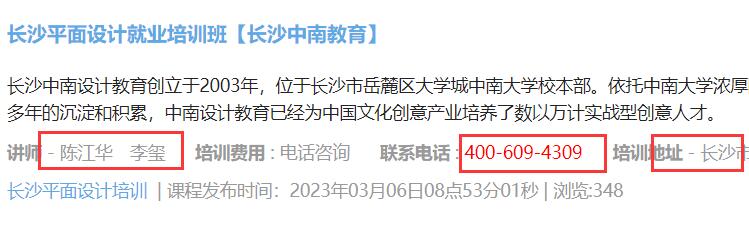
http://m.tangmengyun.com/sheji/changsha/,大家先看看这个页面,这里面的文章描述里面展现了几个自定义字段内容。

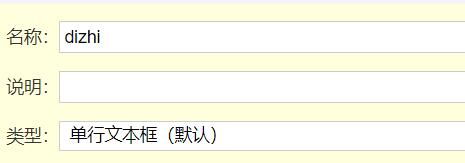
上面截图里面,讲师、培训费用、联系电话以及培训地址等这几个都是自定义字段。编辑文章的时候添加好,前端就自动会调用出来。比如说讲师的字段名称是jiangshi、培训费用的字段名是feiyong、联系电话的字段名是dianhua、地址的字段名是dizhi。这个在插件里面是很方便设计的,如下图:

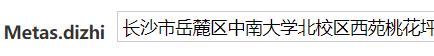
字段都添加好以后,就需要在编辑文章的时候加入具体的内容了,比如说“地址”这个字段:

下面是zblog调用自定义字段内容的代码,为了简洁些,这里删除了部分css样式,这个不影响字段调用。具体的样式,大家自己去设计就成了。
<ul>
{foreach GetList(4,1,null,null,null,null,array('has_subcate' => true)) as $related}
<li>
<div class="post cate{$related.Category.ID} auth{$related.Author.ID}">
<div>
<div >
<h3>{$related.Title}</a></h3>
<div>
{$related.Intro}
<p>
<strong>讲师</strong> - <span style="margin-right: 10px;">{$related.Metas.jiangshi}</span>
<span style="margin-right: 20px;"><strong>培训费用</strong> : {$related.Metas.feiyong}</span>
<span style="margin-right: 20px;"><strong>联系电话</strong> : <dh style="color:#FF0000">{$related.Metas.dianhua}</dh></span>
<strong>培训地址</strong> - {$related.Metas.dizhi}</span>
</div>
<div>
<span style="margin-top: 10px; color:#999999"> {foreach $related.Tags as $tag}<a href="{$tag.Url}" target="_blank">{$tag.Name}</a>  | 课程发布时间:{$related.Time('Y年m月d日H点i分s秒')} {/foreach} | 浏览:{$related.ViewNums} </span>
</div>
</div>
</div>
<div class="clear"></div>
</div>
</li>{/foreach}
</ul>
说明:前面{foreach GetList(4,1,null,null,null,null,array('has_subcate' => true)) as $related} 是调用了ID为1的分类下4篇文章,如果你需要调用全部的文章,可以直接修改你站点主题里面的index.php代码。
上面代码里面红色部分就是我们设置的字段名称,在对应的地方调用即可。绿色字体的是zblog原本就有的字段名称,这里主要是tag字段,包括了tag名称、链接等,还有文章发布的时间和浏览量,这个很简单,就不说了。
前面说的是zblog首页调用自定义字段内容,那么分类页以及tag页面怎么调用呢?其实原理都是一样的,甚至连代码都相同,直接用这个去替换就成。
分类和tag页面通常调用的是post-multi.php这个文件,当然,我们也可以自定义这个文件的名称。比如复制post-multi.php以后,再改名为new-post-multi.php。
下面要重点注意!
在分类页和tag页面调用自定义字段内容,可以使用前面首页调用的代码,但是要注意替换:
{$related.Metas.jiangshi} - {$article.Metas.jiangshione}
就是在调用的时候,把 related 替换成 article ,这样分类页面和tag页面就能够显示自定义字段内容了。
通过本文的讲解,相信大家都能自己搞定zblog首页和列表页调用自定义字段的问题,大家可以直接复制本文的代码去用。当然,插件安装及字段名设置、前端css样式等这些,大家需要根据具体情况来。
本站内容大部分由沐风博客原创,少部分内容来源于网络,如有侵权请与我们联系,我们会及时删除!

更新包含SEO培训教程、网站运营及网络推广等互联网资讯