
发布时间:2021年08月10日 09:52:52 | 责任编辑 : 沐风 | 分类 : SEO技术 | 浏览: 9563次 | 评论 1 人
很多站长朋友都有自己的个人博客,其中程序用得最多的就是zblog和wordpress,对于这两个程序笔者也都用过,本站的程序就是zblog。其实建立个人博客很简单,难就难在模板的修改制作,鉴于部分朋友对zblog模板不是很了解,笔者今天就跟大家详细讲讲zblog个人博客模板如何设置及优化。
至于zblog的安装笔者这里就不过多讲解了,大家下载后程序上传到空间,安装提示操作即可,相对来说很简单,下面具体讲zblog个人博客模板的处理。
系统默认的页面类型有首页、分类页、独立页面、tag聚合页、文章页这几种,对于个人博客来说这已经足够了。
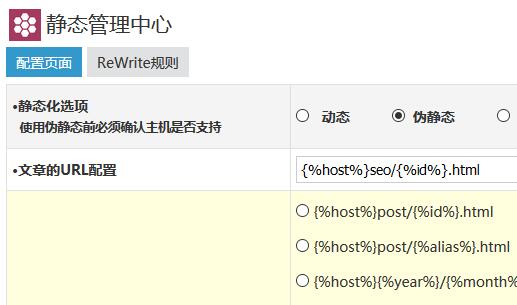
这里涉及到页面url的问题,这是处理模板的第一步,笔者建议设置成伪静态。设置伪静态的步骤很简单,zblog后台有个“静态管理中心”,如下图:

以下是本站伪静态设置的样式,大家可以参考:
1.文章的URL配置:{%host%}seo/{%id%}.html,其中seo这三个字母可以自行更换
2.页面的URL配置:{%host%}{%alias%}/
3.首页的URL配置:{%host%}page_{%page%}/
4.分类页的URL配置:{%host%}seo-{%alias%}/{%page%}/
5.标签页的URL配置:{%host%}tags-{%id%}_{%page%}.html
6.·日期页的URL配置:{%host%}date-{%date%}_{%page%}.html
这里主要解释下{%alias%},它是自定义的意思,也就说可根据自己喜欢的方式来设置,当然最好为字母形式。
zblog后台“主题管理”里自带了几款主题模板,大家也可以在网上下载,再上传至zblog安装,本站用的是自带的“Metro主题”,当然笔者后期对模板进行了修改优化。

这里zblog已经集成了很多模板模块,另外大家也可以自建模块。另外,右侧有五个边栏,其中第一个是默认边栏,默认情况下所有页面都调用这个边栏。
当然,这些模板都是可以改的。
以上是基本的公共模板,下面来具体看看不同的页面类型它们的页面结构应该怎么调整优化,这里将着重讲述zblog个人博客模板的设置和优化。
注意,zblog模板文件在zb_users/theme/metro/template/,其中“metro”是模板名称。css样式文件在zb_users/theme/metro/style/里面。
另外,以下zblog个人博客模板都是以本站为例进行讲述,大家可以参考,结合自己个人博客的特点进行适当的修改。
首页模板中主要修改了三个地方:
因为zblog后台没有地方设置首页的关键词及描述,于是笔者就单独建立了一个名为indexheader的头部文件。具体做法是:复制一份原本的header.php文件,重命名为indexheader.php,在meta部分添加了以下代码:
{if $type=='article'}
<title>{$title}_{$article.Category.Name}_{$name}</title>
<meta name="keywords" content="{foreach $article.Tags as $tag}{$tag.Name}{/foreach}" />
<meta name="description" content="{$article.Title}是{$name}中一篇关于{foreach $article.Tags as $tag}{$tag.Name}{/foreach}的文章,欢迎您阅读和评论,{$name}" />
{elseif $type=='page'}
<title>{$title}_{$name}</title>
<meta name="keywords" content="{$title},{$name}"/>
{php}
$description = preg_replace('/[\r\n\s]+/', ' ', trim(SubStrUTF8(TransferHTML($article->Content,'[nohtml]'),135)).'...');
{/php}
<meta name="description" content="{$description}"/>
<meta name="author" content="{$article.Author.StaticName}">
{elseif $type=='index'}
<title>{$name}{if $page>'1'}_第{$pagebar.PageNow}页{/if}_{$subname}</title>
<meta name="Keywords" content="seo培训,广州seo,企业网站seo">
<meta name="description" content="在seo教程、seo培训随处可见的今天,笔者为何还要开设这个网站,其目的在于给刚入行的seo新手提供一点点帮助或者说是启示借鉴,尽量让大家少走弯路!">
{elseif $type=='category'}
<title>{$title}_{$name}_第{$pagebar.PageNow}页</title>
<meta name="Keywords" content="{$title},{$name}">
<meta name="description" content="{$title}_{$name}_当前是第{$pagebar.PageNow}页">
{else}
<title>{$title}_{$name}</title>
{/if}
这里对页面类型进行了判断,如果判断出是首页,则调用设置好的keywords以及description。
这里调用了各个分类下最新的文章,默认模板中这是调用的网站最近发布的文章(包括标题及摘要内容)。div+css这里就不展开讲,主要给大家讲下zblog如何调用具体分类下的文章,代码如下:
{foreach GetList(8,6,null,null,null,null,array('has_subcate' => true)) as $related}
这里数字8表示调用8条数据,数字6则是分类的ID。另外还调用了时间参数,代码为:
{$related.Time('m-d')}
这里调用了第五个侧边栏,代码为{template:sidebar5},这里的数字对应的是zblog后台“模块管理”中的侧栏排序。其中{template:sidebar1}是默认侧栏。
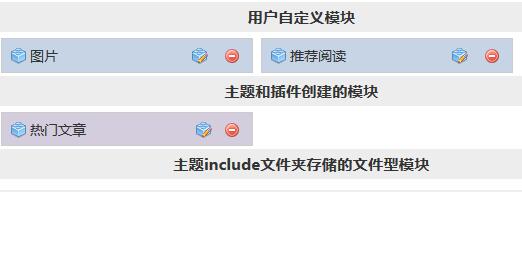
“推荐阅读”和“图片”则是用户自定义模块中创建的,如下图:

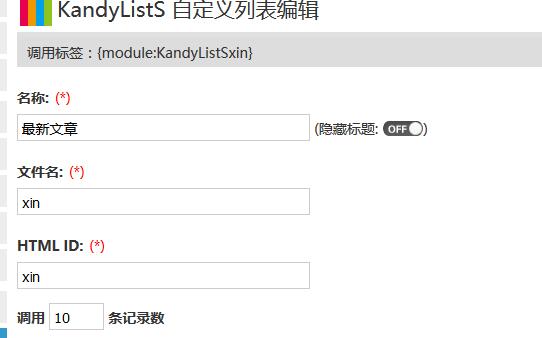
另外,还创建了调用了热门文章,创建办法很简单,如下图:

在“应用中心”下载安装“KandyListS” 然后在KandyListS自定义列表编辑即可,最新文章模块创建同样原理。
分类页模板统一调用了默认的header文件,侧栏统一调用了sidebar3文件,前面讲首页模板的时候已经做了说明,这里不再重复。
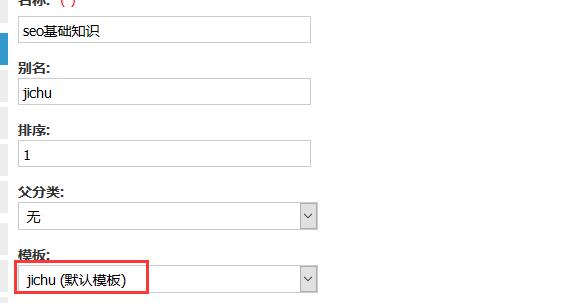
重点需要注意的是,中间主体部分做了处理,不同的分类设置了不同的内容,也就是说不同的分类调用不同的模板。比如说“seo案例”分类,调用的是anli.php模板文件,“seo基础”则调用了jichu.php文件。后台设置文章分类的时候可以单独调用,如图:

分类页模板的主体做法是:复制index.php文件,重命名为anli.php,然后再anli.php中具体编辑。这不难,稍有基础的同学都能操作。
本站tag页面使用了tag.php的模板,另外在侧边栏也做了小小的修改,删除了一些模块。具体操作跟分类页类似,需要注意的是需要在后台对每个tag标签都进行编辑,模板里选择tag模板。
文章页面模板主要修改了三个地方;
原本默认的模板里是没有这一块的,笔者后来加了上去,代码如下:
当前位置: <a href='{$host}' title="seo培训">首页</a> {php}
$html='';
function navcate($id){
global $html;
$cate = new Category;
$cate->LoadInfoByID($id);
$html ='>> <a href="' .$cate->Url.'" >' .$cate->Name. '</a> '.$html;
if(($cate->ParentID)>0){navcate($cate->ParentID);}
}
navcate($article->Category->ID);
global $html;
echo $html;
{/php}>>{$article.Title}
这是根据标签调用的,具体代码如下:
{foreach GetList(10,null,null,null,null,null,array('is_related'=>$article.ID)) as $related}
<li><a href="{$related.Url}">{$related.Title}</a></li>
{/foreach}
侧栏也做了点小小的改动,很简单,就不多说了。
以上是笔者以本网站为例对zblog个人博客模板如何设置及优化的问题做了较为详细的说明,基本围绕seo优化展开的,其中很多点也是大家重点关心。
最后希望本文能帮助到各位使用zblog程序的站长,完美打造出个人博客模板,充分发挥模板在seo优化的作用。如还有疑问,欢迎留言询问。
本站内容大部分由沐风博客原创,少部分内容来源于网络,如有侵权请与我们联系,我们会及时删除!

更新包含SEO培训教程、网站运营及网络推广等互联网资讯