
发布时间:2021年11月17日 07:39:23 | 责任编辑 : 沐风 | 分类 : SEO技术 | 浏览: 5924次 | 评论 0 人
zblog文章页面的title里面默认是带了分类标题的,整个页面标题构成是
网站标题 - 分类标题 - 文章标题
或者是
文章标题 - 分类标题 - 网站标题
在搜索引擎搜索结果里面,对于页面标题的字数是有限制的,为了让文章页面的title能够更好的显示,就需要对文章页面的title进行修改,比如去掉分类标题。下面给大家说下具体的做法。
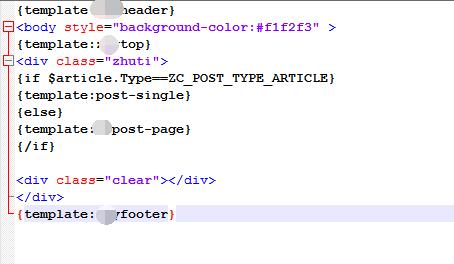
文章页面又几个部分组成,先看看下图:

1、header模板文件,这是后面修改文章页面title的文件;
2、top文件,这是推荐置顶文章的文件,被置顶的文章页面会出现在这里;
3、post-single文件,这是zblog文章页面主体内容显示的文件;
4、footer文件,这就是文章页面的底部文件。
注意:这些文件都是可以单独修改的,比如本站的几个文件就具体做了设置,大家也可以根据自己的需求去修改。

大家看到title那一行,本站添加了“自定义字段插件”,通过这个插件可以自定义文章页面的标题。而文章标题的字段,设置了{$article.Metas.biaoti},如果大家没有安装这个插件的话,那么就是{$article.Title}。要去掉文章页面title里面的分类页面,直接使用
<title>{$article.Title}- 网站标题</title>
就能达到想要的效果了。另外,建议大家在网站标题那里直接写死,能减少调用就减少,这对于页面加速有帮助。
关于z-blog怎么去掉文章页面title的分类,本文就简要的说到这里。可以看到,修改文章页面的title还是比较简单的,直接给文章页面做个单独的header文件,然后修改title部分就可以了。另外建议大家要多多熟悉zblog各种文件模板,这样在自定义网站模板的时候,才更加能得心应手。另外,zblog默认是没有自定义文章页面标题功能的,有需要的话,大家可以去安装插件。
本站内容大部分由沐风博客原创,少部分内容来源于网络,如有侵权请与我们联系,我们会及时删除!

更新包含SEO培训教程、网站运营及网络推广等互联网资讯